A Guide to Mobile Responsive Web Design for mobile SEO
With search engines prioritizing mobile-friendly websites, mastering mobile responsive web design is no longer optional—it's essential.
Introduction:
In an era dominated by smartphones and on-the-go browsing, mobile SEO has become the cornerstone of digital success. With search engines prioritizing mobile-friendly websites, mastering mobile responsive web design is no longer optional—it's essential. This comprehensive guide will unravel the intricacies of Mobile SEO and equip you with the knowledge to create a seamless, user-friendly experience for mobile visitors.
What is Mobile SEO?
In the fast-paced world of digital marketing, optimizing your website for mobile search has become non-negotiable. With the majority of users accessing the internet through their smartphones, mobile SEO is a crucial aspect of any successful online strategy. In this guide, we'll explore the key elements of mobile SEO and provide actionable tips to ensure your website not only meets but exceeds the expectations of mobile users.
Understanding Mobile SEO
1. The Rise of Mobile Search:
a. Mobile Search Surge:
- Mobile searches have witnessed a significant surge in recent years.
- Factors like increased smartphone usage and improved internet connectivity contribute to this rise.
b. SEO Impact:
- Mobile searches impact SEO strategies, necessitating mobile-friendly websites.
- Google's algorithms prioritize mobile-friendly sites, affecting search rankings.
c. Google's Mobile-First Indexing:
- Google's shift towards mobile-first indexing means it primarily uses mobile versions of content for ranking.
- Websites not optimized for mobile may experience lower rankings, impacting visibility.
d. Implications for Website Ranking:
- Prioritize mobile optimization to improve rankings.
- Responsive design, fast loading times, and mobile-friendly content are crucial for SEO success.
2. Mobile User Behavior:
a. User Behaviors on Mobile Devices:
- Users prefer mobile devices for quick information retrieval.
- Mobile searches often align with local intent, emphasizing the need for localized SEO strategies.
b. Importance of Positive User Experience:
- Positive user experiences on mobile directly influence website engagement and conversions.
- Google considers user experience metrics (e.g., mobile-friendliness, page speed) for rankings.
c. Optimizing for Mobile Visitors:
- Optimize websites for seamless mobile navigation.
- Prioritize responsive design, intuitive mobile interfaces, and fast-loading pages.
d. Adapting Content for Mobile:
- Craft concise and easily digestible content for mobile users.
- Utilize mobile-friendly formats such as AMP (Accelerated Mobile Pages) to enhance the user experience.
Responsive Web Design
Responsive web design is a technique in which a website's layout and content automatically adjust to fit the screen size of the device being used. It uses flexible grids and CSS media queries to ensure that the website is responsive to various screen sizes. Here are some key aspects of responsive design:
- Fluid Layout: Elements on the page adapt proportionally to the screen size, ensuring that content is readable and functional on all devices.
- One Set of Code: Responsive design uses a single set of HTML and CSS code, making it easier to maintain and update the website.
- Cost-Effective: It's often more cost-effective to implement responsive design, as it doesn't require creating multiple versions of the same website.
- Broad Compatibility: Responsive websites work well across a wide range of devices, from smartphones to desktop computers.
Why Mobile Responsive Web Design matters?

In today's digital landscape, mobile responsiveness is not just a trend but a necessity for websites. With the increasing number of users accessing the internet through smartphones and tablets, having a mobile-responsive design is crucial for ensuring a seamless user experience.
Mobile responsiveness matters for several reasons. Firstly, it enhances user engagement by providing a consistent and optimized experience across devices, reducing bounce rates and keeping visitors on your site longer. Search engines like Google also prioritize mobile-friendly websites in their rankings, positively impacting your SEO efforts and making your site more discoverable.
Moreover, a mobile-responsive design reflects a commitment to user satisfaction and accessibility, catering to the diverse ways people consume content. As mobile usage continues to surge, businesses without responsive designs risk alienating a significant portion of their audience.
User Experience is Key:

- In the age of instant gratification, users demand seamless and enjoyable experiences. A mobile-responsive design ensures that visitors can easily navigate your site, read content, and interact with features, regardless of the device they are using.
- Google prioritizes user experience in its ranking algorithm, meaning that a positive user experience on mobile can lead to better search engine rankings.
Google's Mobile-First Indexing:

- Google has shifted its focus to mobile-first indexing, meaning that it primarily uses the mobile version of the content for indexing and ranking. Your website might not rank as highly in search results if it isn't responsive to mobile devices.
- Mobile-friendly websites are more likely to be favored by Google, contributing to higher visibility and improved SEO performance.
Reduced Bounce Rates:

- A mobile-unfriendly website can result in higher bounce rates as users quickly leave pages that are not optimized for their devices. The SEO of your website may be adversely affected by high bounce rates.
- Mobile responsive design keeps visitors engaged, reducing bounce rates and signaling to search engines that your content is relevant and valuable.
Faster Page Loading Speeds:

- Slower internet connections and less bandwidth are common among mobile users. A mobile-responsive design optimizes your website's performance, ensuring faster loading times on smartphones and tablets.
- Google considers page loading speed as a ranking factor, so a mobile-responsive site that loads quickly contributes to a positive SEO performance.
Is Your Website Mobile Responsive?
In the digital age, a mobile-responsive website is no longer just a luxury but a necessity. With an increasing number of users accessing the internet through smartphones and tablets, ensuring that your website is mobile-friendly is crucial for user experience and search engine rankings. If you're wondering whether your website meets the mobile responsiveness standards, here's a quick guide on how to check and optimize it for success.
How to Check Your Website's Mobile Responsiveness:
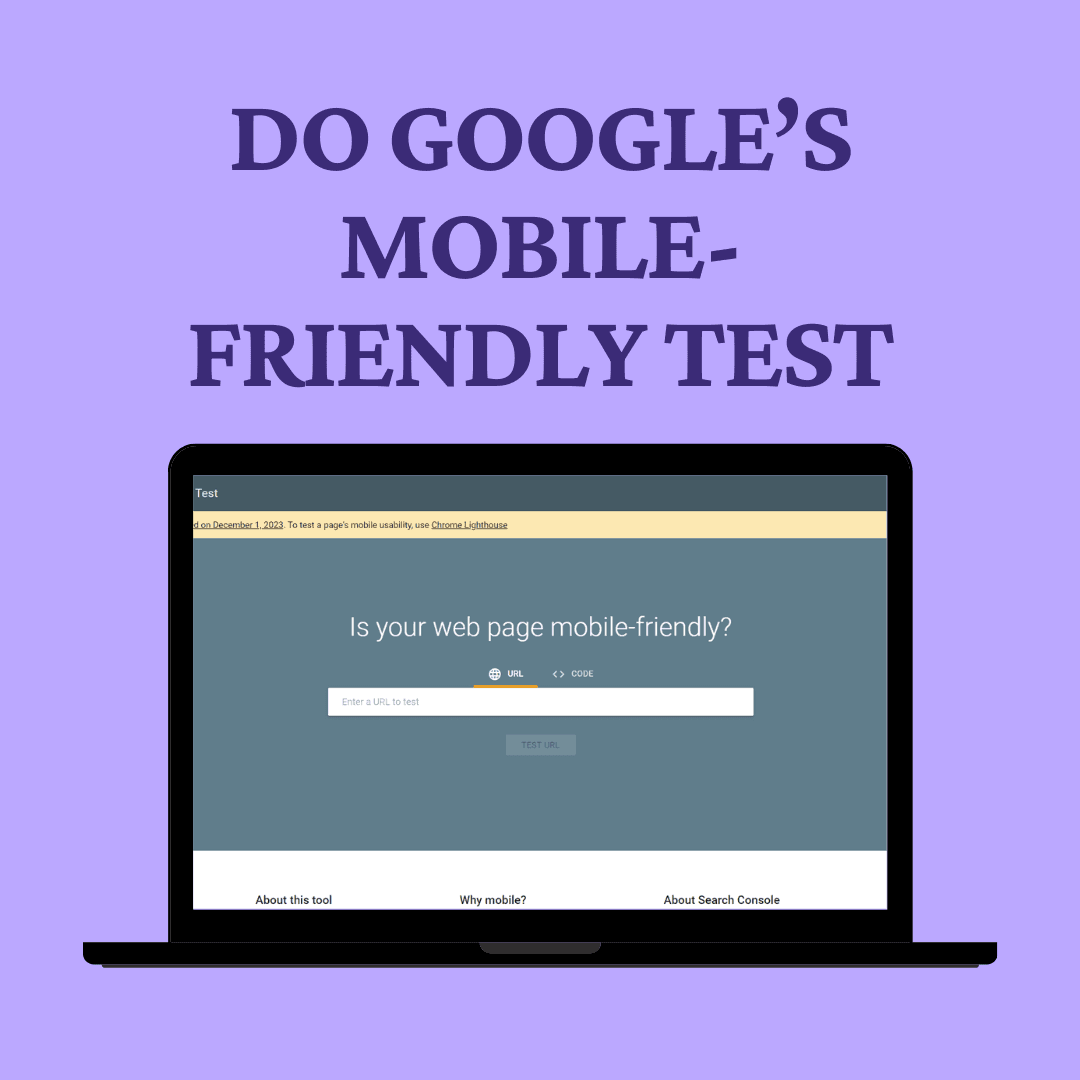
1. Google's Mobile-Friendly Test:

- Use Google's Mobile-Friendly Test tool to evaluate your website's responsiveness.
- Access the tool here and enter your website's URL.
- The tool will provide a detailed report on your site's mobile performance and suggest improvements if needed.
2. Responsive Design Testing Tools:

- Utilize online tools like Response, Browser Stack, or Am I Responsive to view how your website appears on various devices.
- These tools simulate different screen sizes, allowing you to identify potential issues and make necessary adjustments.
3. Manual Testing:

- Grab your smartphone and visit your website.
- Pay attention to the overall layout, font sizes, and image placement.
- Check if navigation is user-friendly and all functionalities work seamlessly.
4. Check Google Search Console:

- Open Google Search Console, log in, then select the "Mobile Usability" tab.
- This section provides insights into any mobile usability issues Google has detected on your site.
How To Achieve Mobile Responsive Design?

In the digital age, mobile responsiveness is a non-negotiable aspect of web design. With the majority of internet users accessing content on mobile devices, ensuring your website looks and functions seamlessly across various screen sizes is crucial. In this comprehensive guide, we'll walk you through the essential steps to achieve a mobile-responsive design and enhance your website's user experience.
Understand the Importance of Mobile Responsiveness:
Before diving into the technical details, it's essential to grasp why mobile responsiveness matters. Search engines prioritize mobile-friendly websites, improving your site's SEO ranking. Additionally, a responsive design enhances user satisfaction and encourages longer stays on your site, ultimately boosting your online presence.
Choose a Responsive Framework:

Selecting the right framework lays the foundation for a mobile-responsive design. Popular choices include Bootstrap and Foundation, which provide a grid system and components optimized for various devices. These frameworks simplify the development process and ensure a consistent experience across screens.
Optimize Images and Media:

Large media files can slow down your website's loading time, affecting both user experience and search engine rankings. Compress and optimize images and videos to strike a balance between visual appeal and performance. Use responsive images and consider lazy loading to prioritize the display of content above the fold.
Prioritize Content:

Consider the mobile user's perspective when organizing content. Prioritize essential information and streamline the navigation menu for smaller screens. Utilize collapsible menus or hamburger icons to optimize space while maintaining accessibility.
Test Across Devices and Browsers:

Thorough testing is crucial to identify and address potential issues. Use online testing tools to check your website's responsiveness on various devices and browsers. Real-world testing on physical devices is also recommended to ensure a seamless experience for all users.
Conclusion
Mobile SEO is no longer optional; it's a critical component of your digital strategy. With mobile devices dominating web traffic, your website's mobile optimization directly impacts its success. Responsive and adaptive web design are powerful tools to achieve Mobile SEO excellence, ensuring that your website not only ranks well in search engines but also provides a seamless experience for mobile users. By implementing the best practices outlined in this guide, regularly measuring your performance, and staying informed about mobile industry trends, you can stay ahead in the mobile-first world and drive success for your online presence.
Share:
Latest Posts
Have a project in mind ?
Are you a start-up?
We offer landing page development for selected startups for free
